主要为大家详细介绍了vue实现移动端拖动排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
”vue移动端拖动排序 vue移动端排序 vue移动端拖动“ 的搜索结果
java基于springboot+vue的仓库管理系统,前后端分离
主要为大家详细介绍了Vue实现移动端拖拽交换位置,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue移动端实现拖拽
标签: vue.js javascript 前端
解决移动端拖拽
先给大家分享一下源码:https://github.com/lx544690189/vue-mobile-calendar Build Setup # install dependencies npm install ...script src="vue-mobile-calendar.js" type="text/javascript
主要介绍了vue实现移动端触屏拖拽功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
项目需要在移动端显示横向的列表卡片,但是又是海量数据,做了分页,于是乎就需要横向滚动加载。类似于上拉加载的操作。
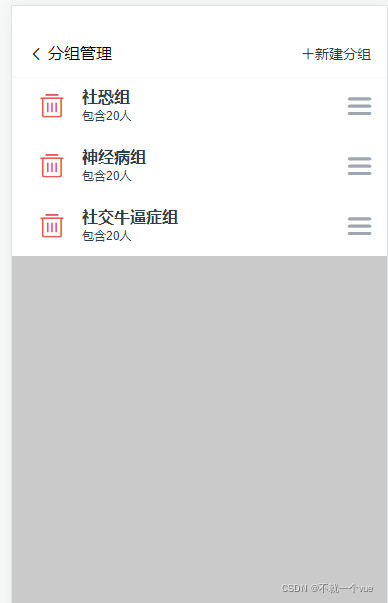
vue移动端拖动排序 前言 我们移动端排序,如果使用drag拖动事件会有重影,在移动端会显得不是很友好,还是需要控制dom的位置去实现。效果自己复制代码运行就可以看到效果; 一、直接上代码 <template> <...
主要是改变定位元素的定位值来实现位置的移动;定位值 = 手指滑动中的位置 - 手指刚触摸时候的初始位置 和距离限制;
改控件很简短,使用方便,页面层次很清晰,拖动的效果也特别好
Vue移动端实现元素拖拽移动
标签: vue.js
Vue移动端实现元素拖拽移动 <template> <div ref="dragBox" @touchstart="touchstartHandle('dragBox',$event)" @touchmove="touchmoveHandle('dragBox',$event)"> 可拖拽元素 </div> <...
vue拖拽排序
标签: vue.js javascript 前端
总结了两种拖拽排序的方法,适用于vue2,vue3。一种是利于元素自带的draggable原生拖拽,一种是使用插件sortablejs,插件也适配移动设备。其中使用插件的时候也遇到一些问题并成功解决。
主要介绍了vue拖拽组件 vuedraggable API options实现盒子之间相互拖拽排序克隆clone,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
本文实例为大家分享了vue实现移动端拖动排序的具体代码,供大家参考,具体内容如下效果代码:class="childDiv"v-for="(option,index) in options":key="index">{{option}}export default {name: "touchMove",data...
vue 移动端 拖拽
标签: vue
创建一个div,因为是移动端的,所以用touchmove事件,触发一个函数。(里边的span标签是为了使用iconfont) <template> <div> <div class="active" id="active" :style="{top:top,left:left}" @...
vue 移动端使用alloyfinger操作图片拖拽缩放
移动端使用vuedraggable实现拖拽排序。
Vue移动端H5手势缩放滚动拖拽插件Easyscroller
移动端h5页面,拖动页面引起页面整体偏移,1.解决方案一: 给当前页面添加css样式touch-action: pan-y, 2.解决方案二 利用固定定位解决
<template> <div id="app"> <div ref="customerService" class="customer-service" @touchstart="touchstartHandle('customerService', $event)" @touchmove="touchmoveHandle('...
vue拖拽组件 <template> <div id="webId"> <!-- 1.1 如果碰到滑动问题,请检查这里是否属于同一点。 --> <!-- 悬浮的HTML --> <div class="xuanfu" id="moveDiv" @mousedown=...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地